はじめに
下の交流会の名札を悩んだ末に、Twitterのアイコンを採用して一人一人作ろうかということになりました
ちょっと効率化した方法を組んだので備忘録的に書き留めておきます
補足説明を引用多めにしてるのは許してください(省エネ記事)
minimum3206.hatenablog.com
できばえ

OBSで名札を作る~~~??
どうして?
この名札を一人一人作る上で一番困ることは、人数分のアイコン画像をダウンロードして来なきゃいけないこと。
ダウンロード面倒だし、画像たくさんで扱い面倒だし、最悪です。
これが名札を作るに当たってアイコンを使うということが行われてこなかった理由。
解決方法
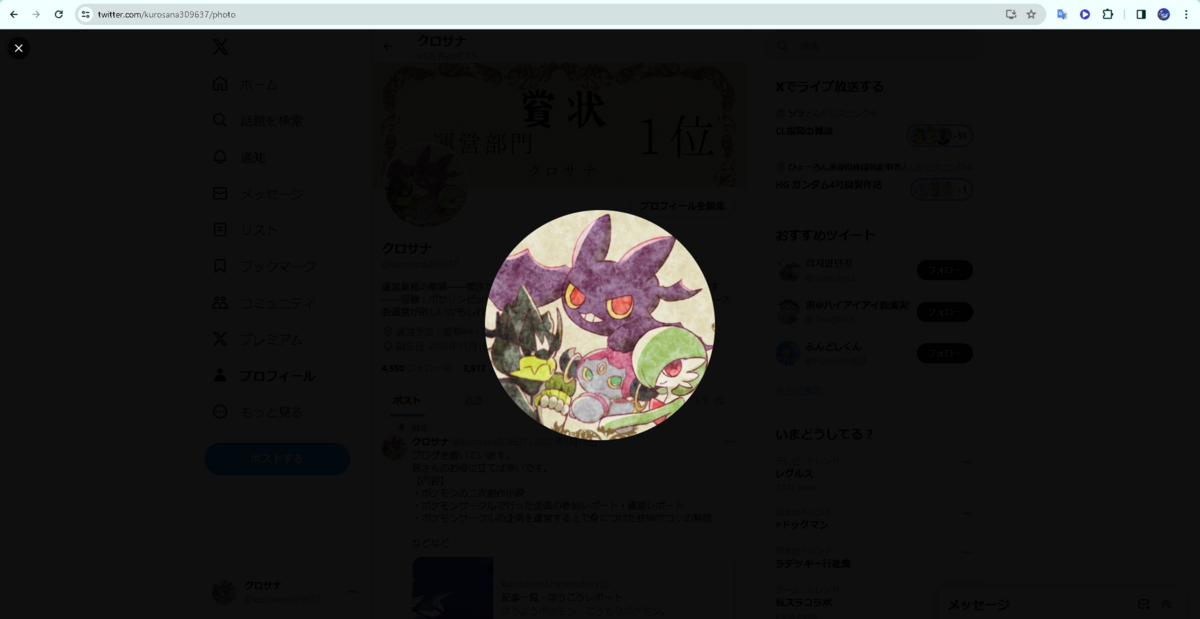
「TwitterのブラウザをOBSでキャプチャする」
という方法を思いつきました。
これなら、ブラウザ上でそのアイコンを表示して、OBSで映ったものをキャプチャするだけになります。
他の画像に変えるのも、ブラウザ上の表示をいじるだけでいい。かなり楽になります。
実際の方法
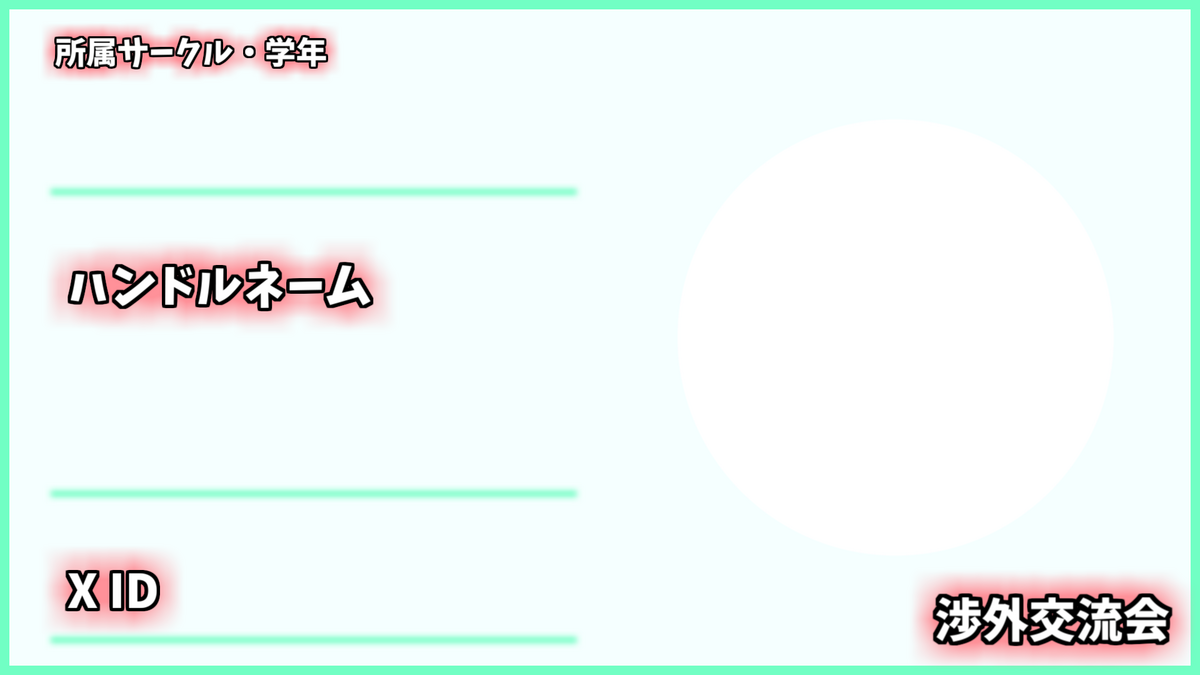
下地を用意

こんな感じの画像を作りました。
一応意識した点が一つ。
真っ白背景に真ん中ポケモン、みたいなアイコンの人が何人かいるので、背景は完全な城に設定してません。
確かR245G255B255とかだったと思います。
ツールは「AviUtl」、動画ソフトで無理やり作ってます。これは真似しなくていいです。
よい子のみんなはCanvaとかが画像生成としておススメだと思います。
Canva
僕がAviUtl使ってるのは、ぼかしとかエフェクトを入れるのにやりたいこと何でもスクリプトが入ってるからです。
後新しいツール覚えるのが面倒なだけ。
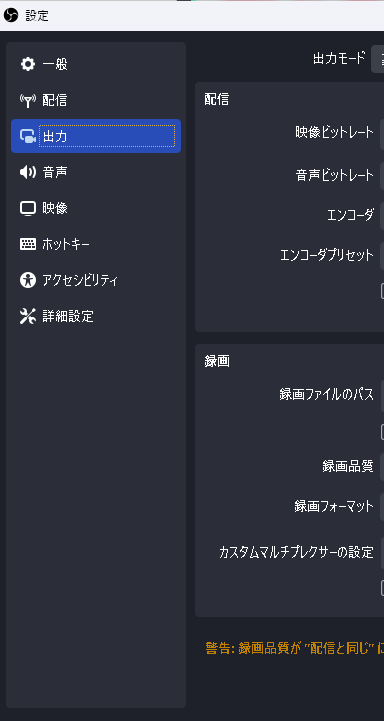
OBSを設定
OBSってのは、ライブ配信ソフトです。
YouTubeとかやるやつ。
使い方知らない人はこれとか見といてください。
kurobasana.hatenadiary.jp
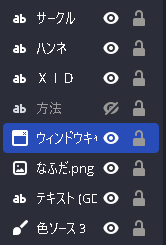
ソースをこんな感じで突っ込みます。
名札の下地+入力テキスト。

今回の核となるウインドウは別枠で解説。
ウィンドウキャプチャー
少し難解です。
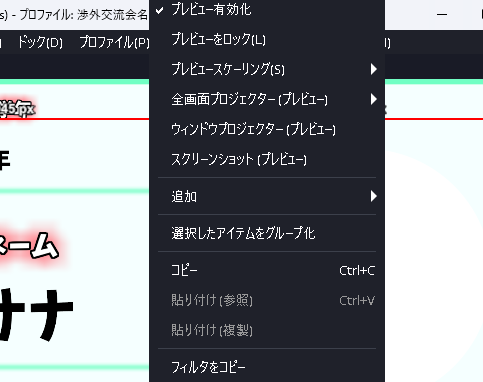
ウインドウキャプチャーを追加したら、画面全体が出現してしまいます。

ここから、OBSの機能でアイコンの丸を切り抜かなきゃいけない。
イメージマスクブレンドを使います。
この記事を見るとわかりやすいと思います。
www.alta.co.jp
ただ、今回の場合はここに置いてある素材は工夫しないと使えません。
マスクの〇の大きさをOBS側で任意に調節できないので、予め調節してある画像を読み込ませる必要があります。
なので、このマスクも自分で作りました。

白丸の場所は、さっきの画像を実際に読み込ませて位置合わせる感じで。
これで作ったイメージマスクを読み込ませて画面を整えると、OBS上でこの画面が作れます。

おわりに
突貫工事の備忘録でした。