はじめに
はてなブログまあまあ詳しいよ~っていうと「ブログの作り方教えてよ!」ってよく言われるので書きました。
実はネタバラシをすると普通にアカウント登録するだけなので解説ってほどのことではないんですけども。
ついでにはてなブログを立ててから最低限やっておくといいこともまとめておきます。
アカウントを作ろう
1.「はてなブログ」で検索する

2.「無料で新規登録」を押す

3.「はてなIDを作成」を押す

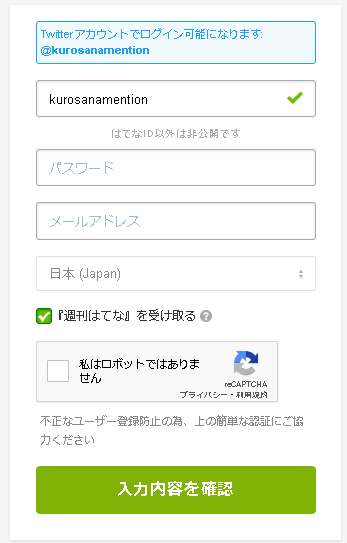
4.「はてなユーザー登録」をする

このはてなIDは後から変えられないのと
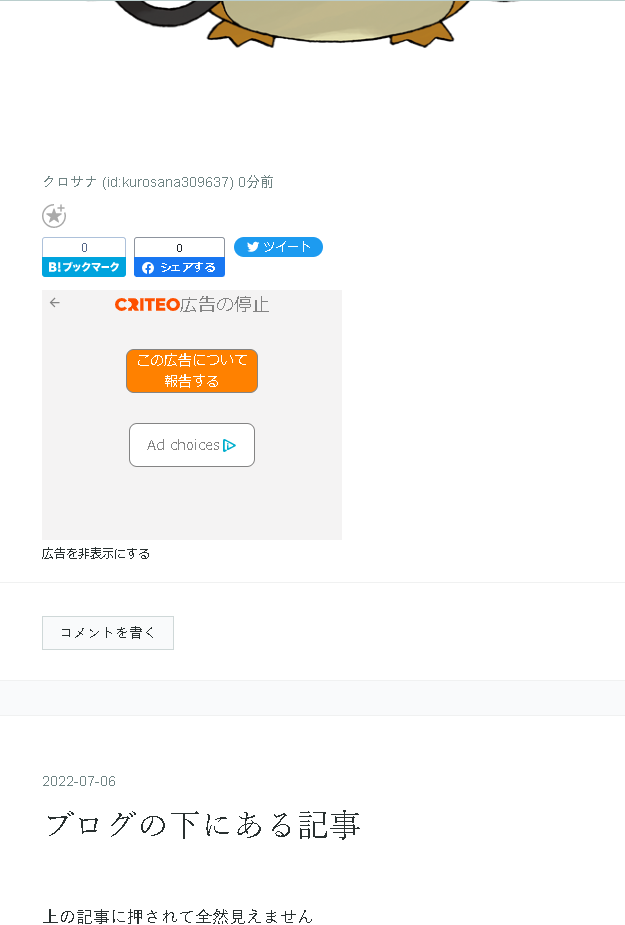
↓こんな感じで記事の一番後ろに表示されるのであんまり適当に選ばない方がいいです。

あと週刊はてなはメールに溜まるので別に受け取らなくていいです(あとから変更も可能)
「Twitterで登録」とかはあるならやっておいて損はないんですが、そこまで必要なものではないです。
(↓Twitterで登録を行った結果)
5.登録する

6.メールが来るので、確認する
↓こんな感じのメールが来るので、本登録用のURLにアクセスしてください。

ブログを作る
7.ブログを作る

ブログのURLも後から変更できなかったはずなので、よく考えて決めてください。
後ろの「.hatenablog.com」とかは別にどれでも変わらないので、なんとなく雰囲気が好きなやつで選んで大丈夫です。
ちなみに「法人の方」とかは選ぶと電話番号とか会社の規模とか?を色々聞かれるので、個人じゃなくて企画用ブログだからな~とか考えてても個人にした方がいいです。
8.プランを決定

プレミアム版だと、はてな大百科に飛ばされるリンクを消したりできます。
キーワード下線くらいなら装飾をいじるところで消したりできるんですが、リンク要素自体は消せないのでプレミアムに入る必要が出てきたりします。
とりあえず無料でいいです、普通に困りません。
9.ブログ完成

いぇ~い
立てたブログを使ってみる
せっかくなので、立てたブログをいじってみましょう。
以下は全てPC環境での操作を前提としています。
はてなブログアプリとかもあって、雑な構築記事を書く程度ならまぁ使えます。
使えはするんですが、機能が少なすぎて死ぬほど使いづらいので、パソコン版サイトを使うことをお勧めします。
記事を書く

ひとまずこの画面から、「記事を書く」を押してみましょう。
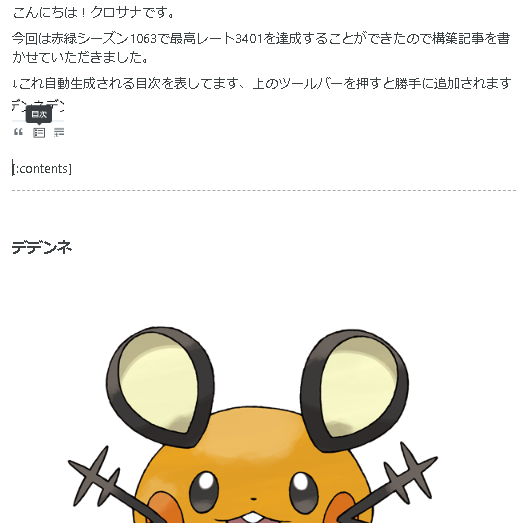
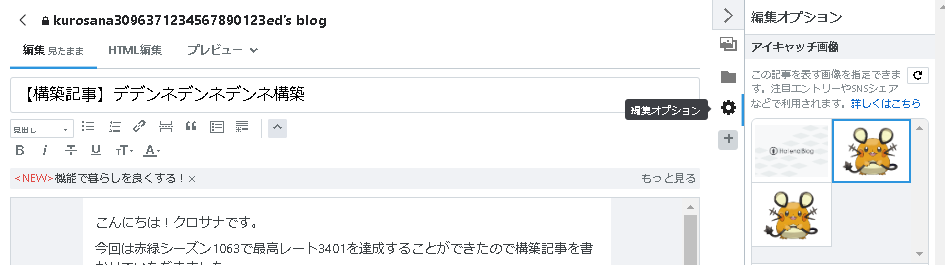
↓こんな画面になります。あとはまぁWordみたいな感覚で適当に使えるので、ここまでくればひとまずゴールインです。

記事を管理する
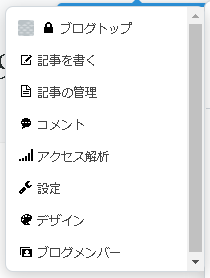
自分のブログに入ったら、1番上の自分のIDをクリックしてください。

するとこんなんが出てきます。

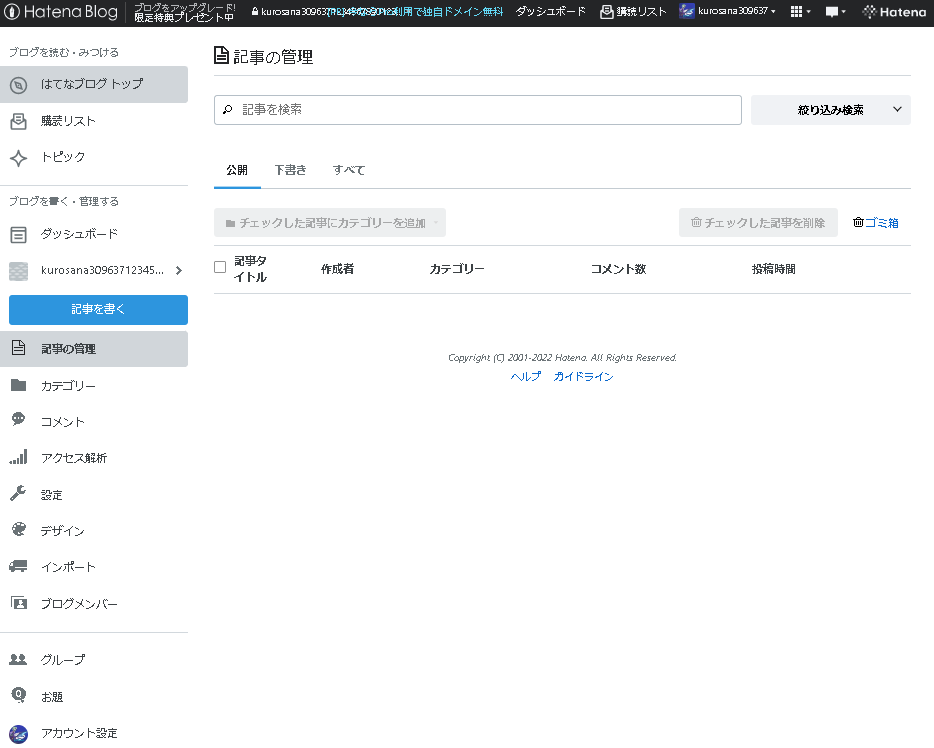
これのうち、「記事を管理」を押すと

こんな画面になります。
- 記事を修正したり
- ブログのトップに表示する記事を変えたり
- カテゴリーを付けることができたり
まぁ色んなことができます。
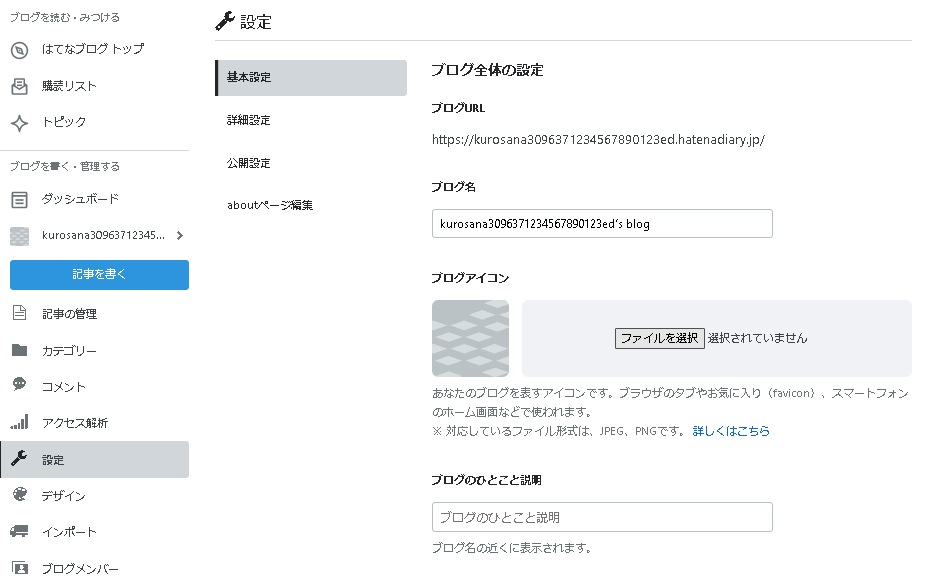
はてなブログをもっといろいろ使いたいな~と思って検索すると
”「設定」を選んでください”とかって言われることとかが増えると思うんですが、それもこのページの左側の部分からアクセスします。
はてなブログについて注意したほうがいいこと
おせっかいついでに、記事を書くときに絶対やっておいた方がいいこともいくつか書いておきます。
記事を書くときに毎回注意すること
おすすめの設定
ついでにブログについてやっておくと便利な設定をまとめました。
おわりに
これでたぶん基本的なことはそろっていると思います。
何か揃っていないだろこれみたいなツッコミがあれば筆者Twitter(@kurosana309637)まで。
ちなみにここで撮影用に作ったブログは消しました。
関連リンク
自分の過去のはてなブログに関する記事を載せておこうかと。
kurobasana.hatenadiary.jp
kurobasana.hatenadiary.jp